Seyna Claims propose deux API :
- Rest API (Non disponible pour le moment)
- GraphQL

Nouveau dans GraphQL ?
Avant de vous plonger dans notre documentation, nous vous suggérons de prendre un moment pour vous familiariser avec les concepts de base de GraphQL. Vous trouverez une introduction courte et agréable ici même, et si vous souhaitez approfondir, il existe de nombreuses ressources fantastiques :
N’hésitez pas à lire Introduction to GraphQL et How to GraphQL.
Se connecter à l’API GraphQL
L’API Claims est une API GraphQL, disponible sur l’URL suivante :
Pour utiliser l’API, vous avez besoin
- Un client graphQL
- Un token
Mais surtout, il est nécessaire d’avoir :
- D’avoir une ID de portefeuille (fourni par Seyna)
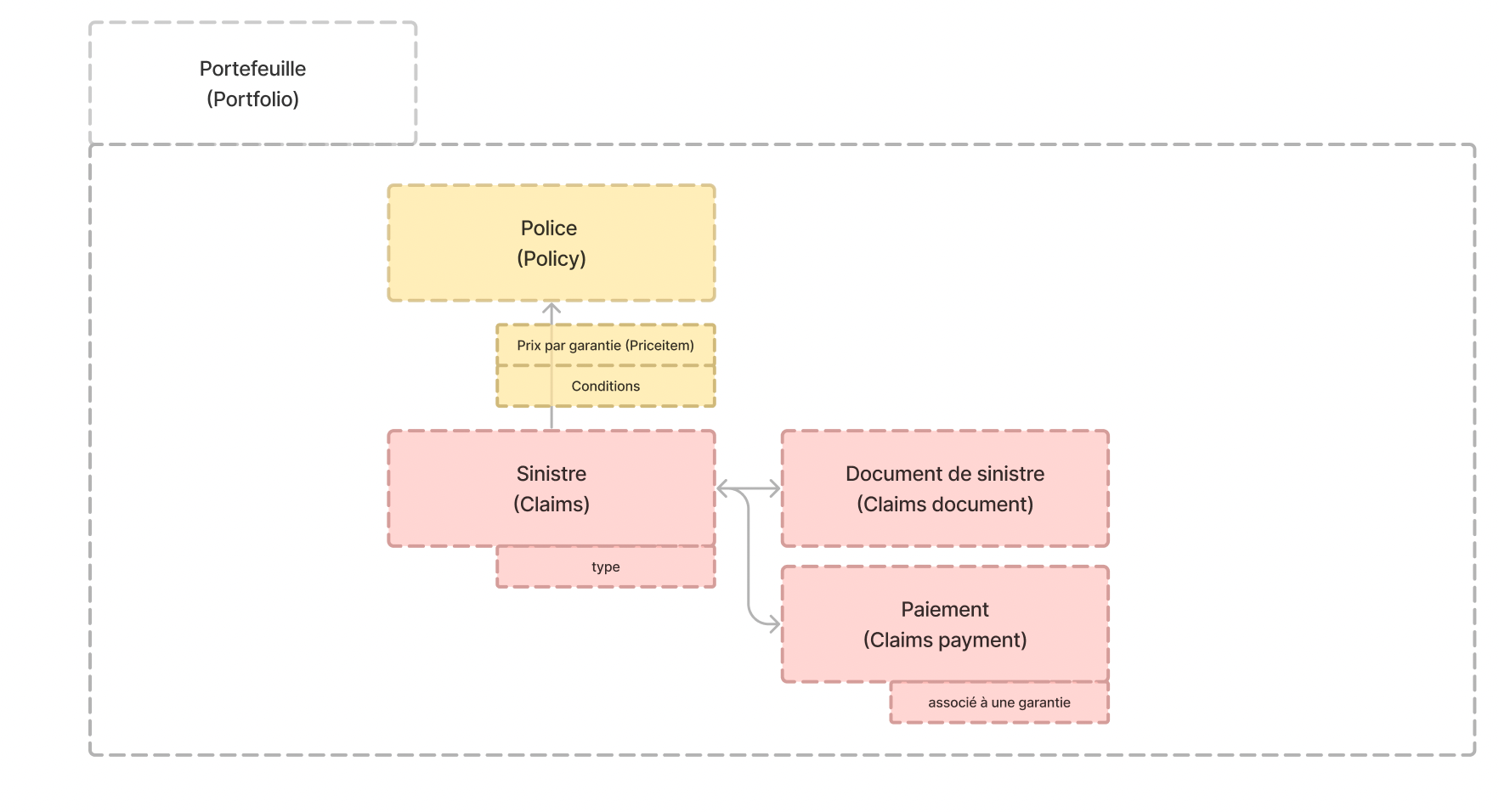
Rappel des concepts manipulés
Seyna Claims s'appuie sur les notions suivantes :
- Un formulaire (Form) qui permet la déclaration de sinistre
- Sinistre (Claim) qui centralise l’ensemble des informations
- Des documents (document) liés au sinistre
- Des paiements (payment) et des coûts associés à une garantie.

Comment récupérer un Token d’identification ?
Pour récupérer un token, il faut se rendre sur la page de “paramètres” et cliquer sur Clés API.
Il faut ensuite ajouter une clé en cliquant sur Ajouter une clé
Puis récupérer son token en cliquant sur voir le token
Notez ce token, il sera utilisé pour authentifier les requêtes exécutées via le client graphQL et également pour les appels API Rest.
Récupérer l’identifiant du portefeuille
À compléter
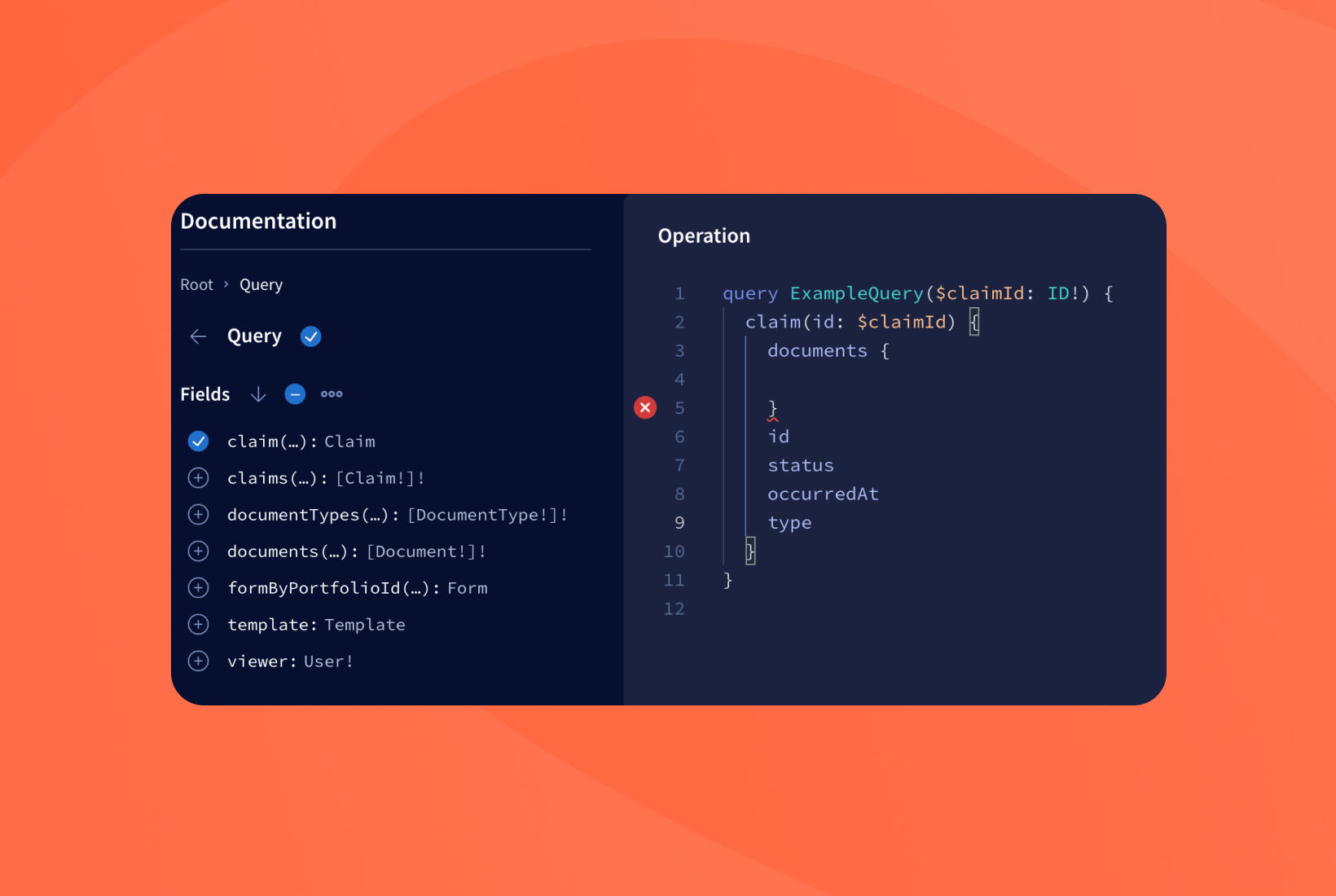
Utiliser GraphQL
Un client GraphQL, c’est un peu comme un client RPC. Toutes les requêtes sont des POST HTTP vers un seul end point, et le corps de la requête contient la méthode à appeler, les arguments, et le retour souhaité.
On peut utiliser un client HTTP standard comme cURL, un client graphQL dédié ou une application.
Faire une requête graphQL
Une fois que l’on a le lien vers son endpoint et son token, on peut simplement construire sa requête HTTP et l’envoyer. Un exemple avec cURL :
shellcurl 'https://graphql.seyna.eu/schema:{SCHEMA_ID}/graphql' \ -H 'authorization: Bearer {TOKEN}' \ -H 'content-type: application/json' \ --data-raw $'{ "query": "query { helloWorld { message } }" }' \ --compressed
Créer un sinistre
La création d’un sinistre peut être faite depuis le formulaire mais également depuis API.
Pour cela, il est nécessaire d’envoyer l’ensemble des données au bon format. Le format utilisé est le JSO
Voici les étapes API pour créer le sinistre :
- CreateClaimInput
- UpdateClaimFormData
- UpdateClaimStatusInput en le passant de DRAFT à NEW
graphqlmutation Mutation($input: MutationCreateClaimInput!) { createClaim(input: $input) { } } { "input": { "portfolioId": null, } }
graphqlmutation UpdateClaimFormData($input: MutationUpdateClaimFormDataInput!) { updateClaimFormData(input: $input) { } } { "input": { "formData": null, "id": null } }
graphqlmutation UpdateClaimFormData($input: MutationUpdateClaimStatusInput!) { updateClaimStatus(input: $input) { } } "input": { "id": null, "status": "NEW" } }
À noter que le formContent est l’ensemble des données provenant d’un formulaire.
Il est au format Json.
Consulter un sinistre
Vous pouvez consulter une liste de sinistre ou un sinistre en particulier.
Ci-dessous un exemple de requête GraphQL pour consulter un sinistre :
graphqlquery Query($claimId: ID!) { claim(id: $claimId) { id data documents { id file { downloadUrl } status type { name } } occurredAt status type threadEntries { id } } } { "claimId": null, }
À noter que vous pouvez consulter l’ensemble des éléments liés au sinistre :
- Les documents
- La timeline
- Les transactions
Mettre à jour un statut de sinistre
Les statuts possibles d’un sinistre sont :
- DONE
- NEW
- PENDING
- REJECTED
Ci-dessous un exemple de requête GraphQL pour mettre à jour le statut d’un sinistre
graphqlmutation Mutation($input: MutationUpdateClaimStatusInput!) { updateClaimStatus(input: $input) { id } } { "claimId": null, "input": { "id": null, "status": null } }
Ajouter un Commentaire
Ci-dessous un exemple de requête GraphQL pour ajouter un commentaire à un sinistre :
graphqlmutation Mutation($input: MutationAddCommentInput!) { addComment(input: $input) { id } } { "claimId": null, "input": { "claimId": null, "content": null, "files": null } }
Autres mutations et query
Vous pouvez faire beaucoup d’autres requêtes.
Pour cela vous pouvez accéder directement aux différentes mutations dans le schéma GraphQL.
