Les parcours de souscription sont développés par nos équipes de professionnels services.
Les parcours de souscription sont des parcours hébergés sur notre environement Seyna et accessible via une url de type :
Nos parcours de souscription sont extrêmement flexibles et peuvent être adapté à tout type de produit.
Tout d’abord, les parcours :
- sont personnalisable (Logo, couleur, metadata)
- peuvent contenir des page et ou des loader d’attente personnalisable
- Comporte des étapes de présentation de devis, de signature Yousign et de paiement Stripe
Dans les parcours, les étapes de formulaires peuvent contenir :
- Date picker
- Date time picker
- Texte
- selector
- Auto-complete select
- Check box
- Button radio
- Téléphone
- Adresse pré renseigné (Google API)
- Bloc d’information
En complément, les parcours peuvent etre
- Conditionnel sur les champs
- Conditionnel sur les pages
- Conditionnel sur le direct ou indirect (intervention du courtier/agent)
Pour finir, les parcours peuvent contenir des étapes d’uplaod de document avec :
- Drag and drop upload
- Liste des documents configurables
- Prévisualisation en back office
- Enregistrement de la conformité du document (à venir)
Création d’un parcours
Comme évoqué, les parcours sont initiés par nos équipes de professional services.
Il faut compter entre 3 et 14 jours pour les développer.
à noter qu’UN parcours de souscription est associé à UN produit d’assurance.
Type de parcours : Direct ou Quote & Bind
Nous avons la possibilité de paramétrés des parcours selon 2 typologies :
- Le parcours Quote & Bind (”Devis & Souscription”) est un parcours qui permet au client de faire une demande de devis dans un premier temps, puis le courtier crée un devis adapté à cette demande, puis le client reçoit un lien URL pour revenir sur le parcours avec cette offre personnalisée élaborée par le courtier. Le client peut ainsi finaliser sa souscription.
- Le parcours Direct est un parcours où les clients donnent leurs informations et un prix+devis est automatiquement présenté au client, sans passer par une phase où le courtier crée un devis manuellement.

Version de parcours de souscription
Afin de pouvoir faire les évolutions de parcours de souscription sans impacts le parcours en production, des versions de parcours sont disponibles.
Le parcours en production est donc le parcours dit “Publié”. Les autres parcours sont en brouillon.
à noter que chaque parcours est testé et seuls les parcours qui se déroulent bien peuvent être publié.
Il est possible de tester chaque version de parcours en sandbox.
Accès aux parcours
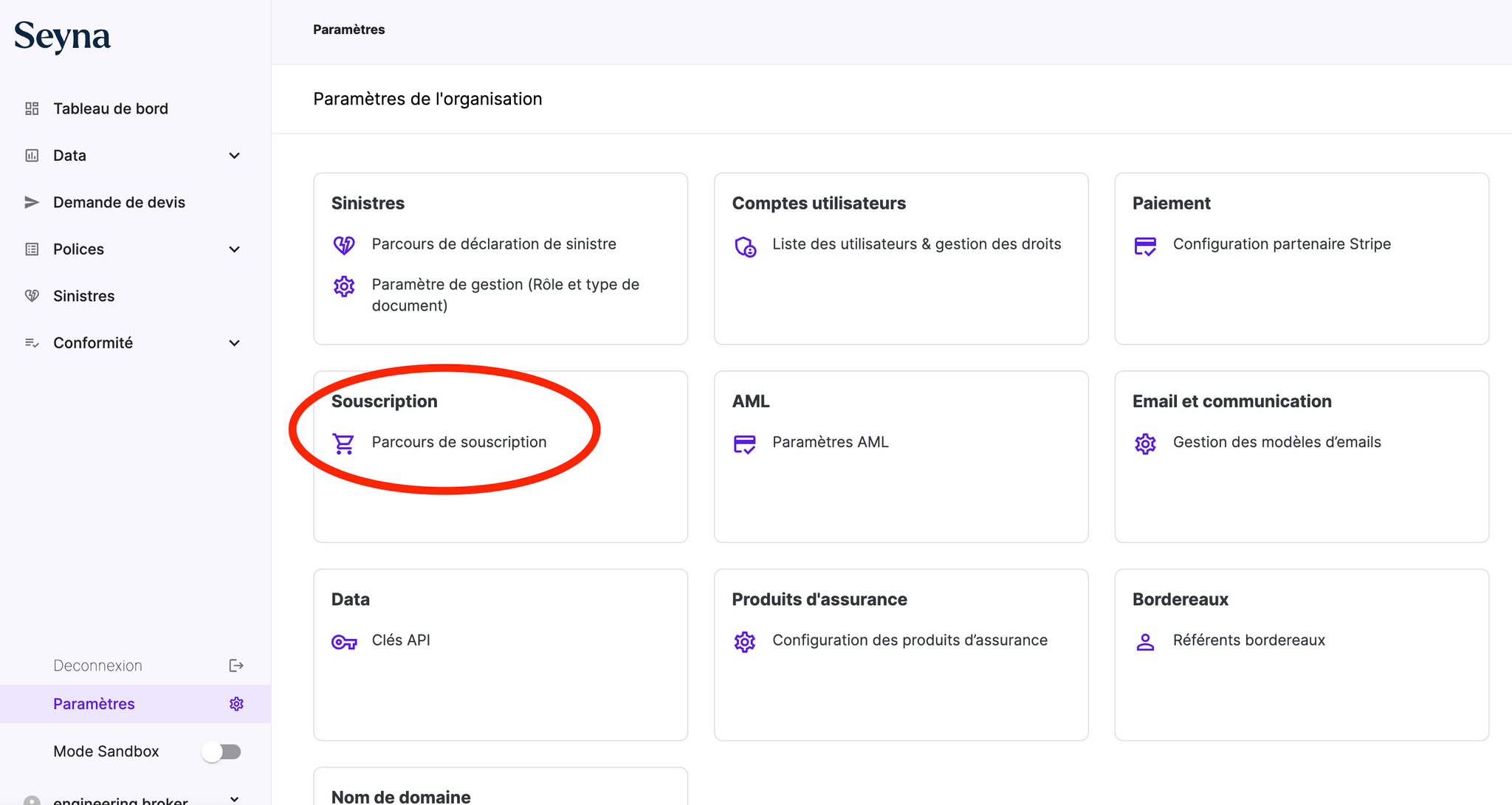
Les parcours sont accessibles dans l’interface Seyna.
- Paramètres
- Parcours de souscription

Depuis cette interface, vous trouverez les liens du parcours en production et celui en sandoxed (à priviligier pour vos tests)

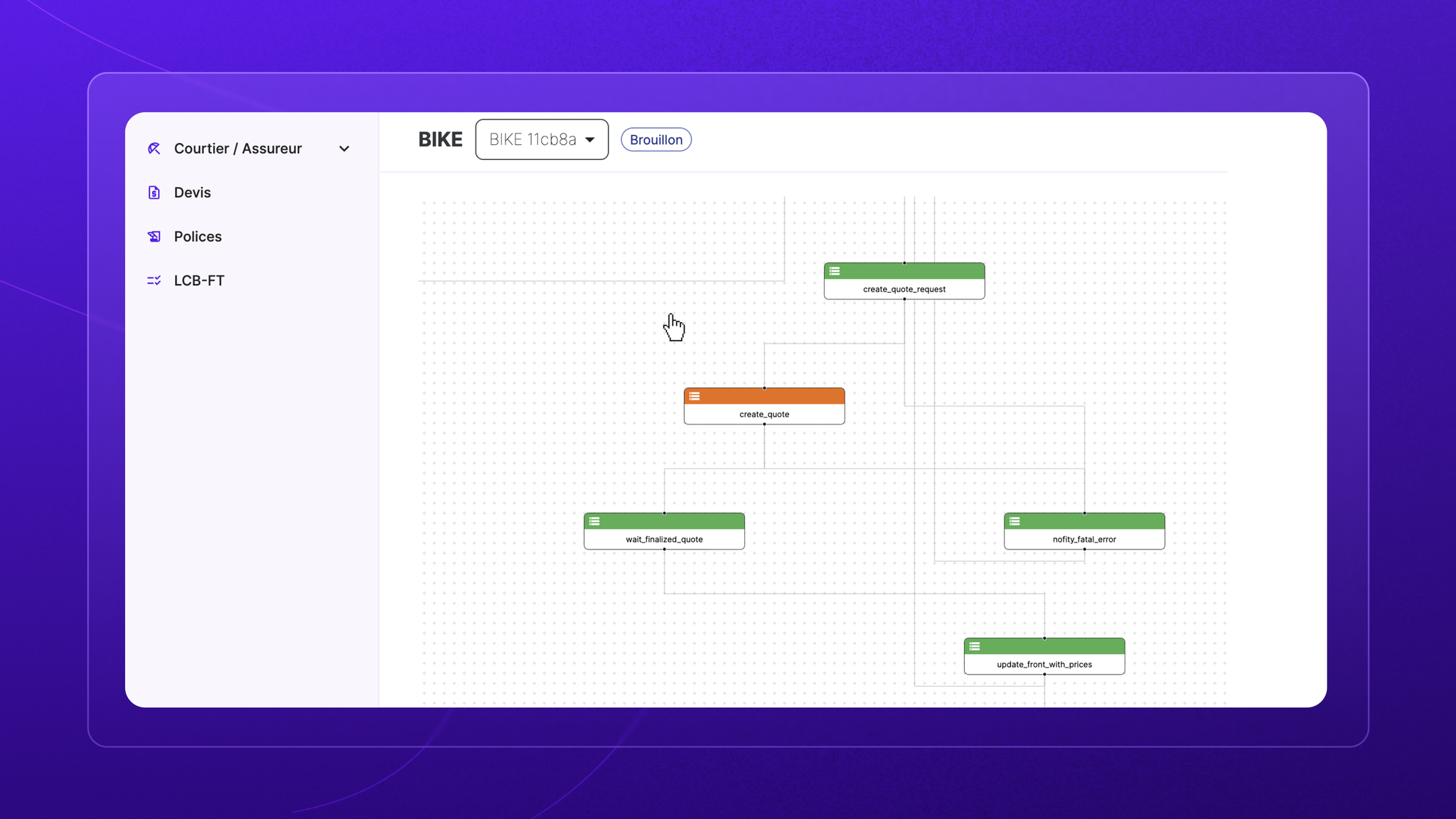
En complément, depuis cette interface, il est possible de modifier les étapes du parcours et des étapes en back.

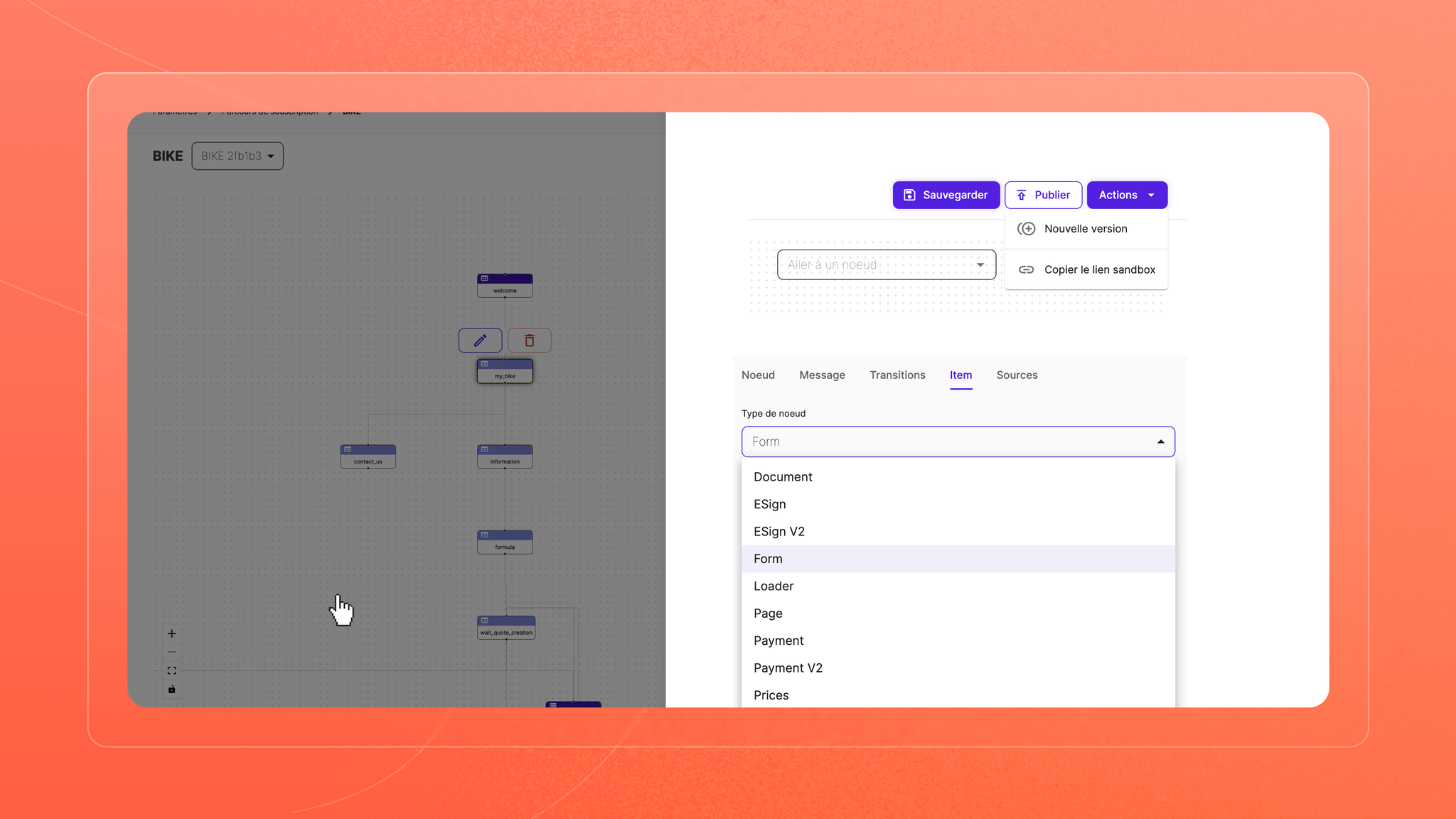
Les étapes du parcours sont les étapes visibles par le client :
- Des formulaires
- Des pages de texte
- Des loader (attente)
- La page de devis
- Les pages de signatures et de paiements

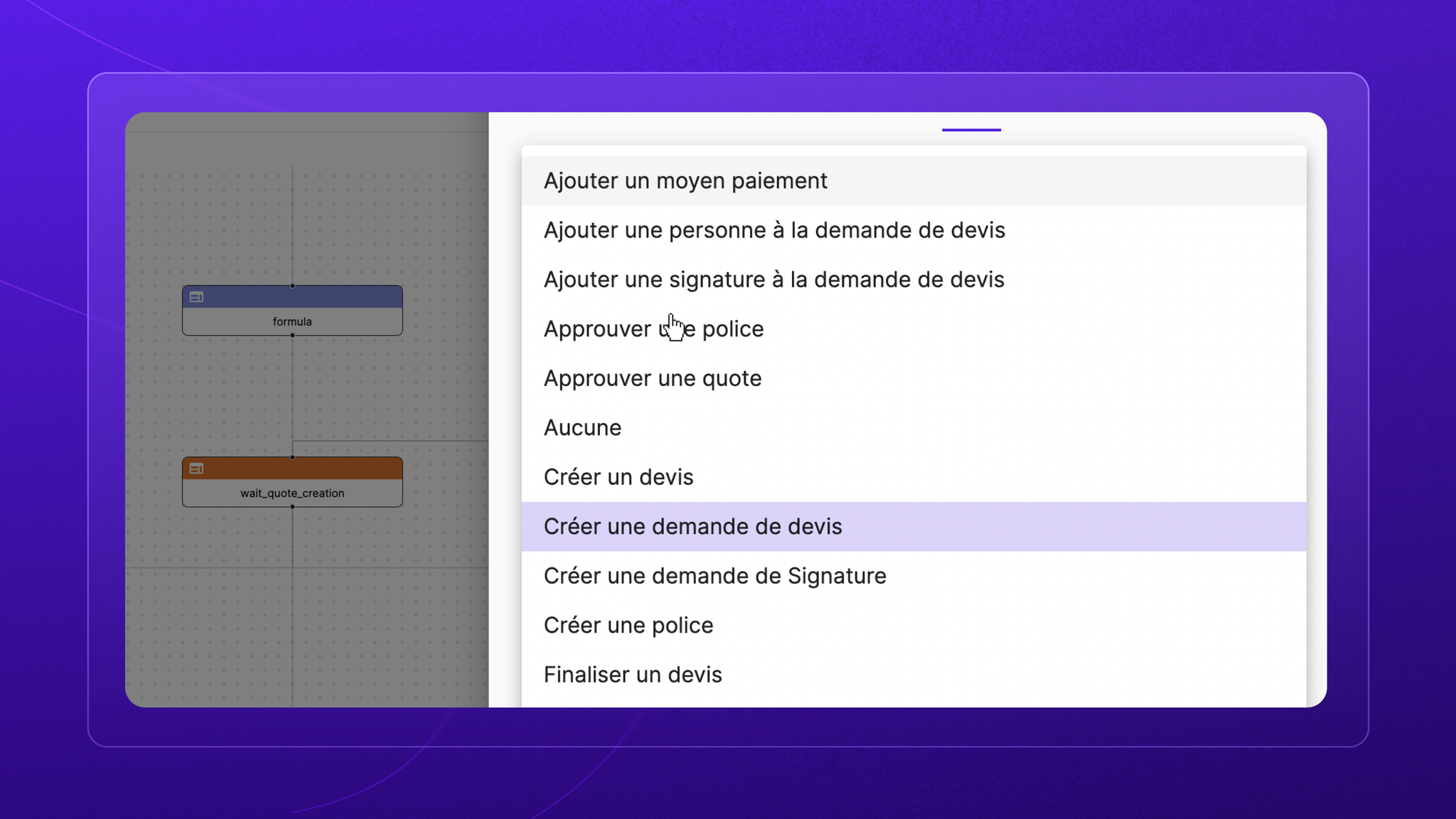
Les étapes de back sont les étapes qui interviennent sur les demandes de devis, les devis et sur la police :
- Ajouter un moyen de paiement
- Créer une demande de devis
- Créer une demande de signature
- Créer un devis
- Créer une police
- Finaliser un devis
- Approuver une police
- Approuver une quote
- ….
Modification d’une page de texte
You can have a page text like that
json{ "key": "welcome", "item": { "text": "Bienvenue ! Assurez votre vélo electrique en quelques clics !", "type": "PAGE", "title": "Bienvenue" }, "title": "Bienvenue", "transitions": [ { "key": "next", "target": "my_bike" } ] }
Le texte est basé sur Markdown.
Pour information : https://dillinger.io/
pour plus de détails : https://www.markdownguide.org/basic-syntax/
Exemple :
- retour à la ligne : \n\n
- gras : gras
Ajouter / mettre à jour un message d'appel ou d'information
Au début de la page, nous pouvons ajouter un message d'appel avec un message d'information.
Il peut être configuré dans la section "configuration".
json{ "key": "fillMyRentalForm", "item": { "type": "FORM", "formId": "c89ed0eb-e6c8-4275-9f60-c981ead7350f" }, "title": "Ma location", "message": { "text": "Pour ajouter une course, cliquer sur AJOUTER UN FORMULAIRE", "level": "INFO" }, "transitions": [ { "key": "next", "meta": { "assign": "ASSIGN" }, "target": "fillMyRentalAgencyForm" } ] }
Les couleurs peuvent être modifiées avec des niveaux.
Vous pouvez trouver la liste des niveaux ici: https://mui.com/material-ui/react-alert/
Configuration d’une page formulaire
All modifications are made directly on the forms.
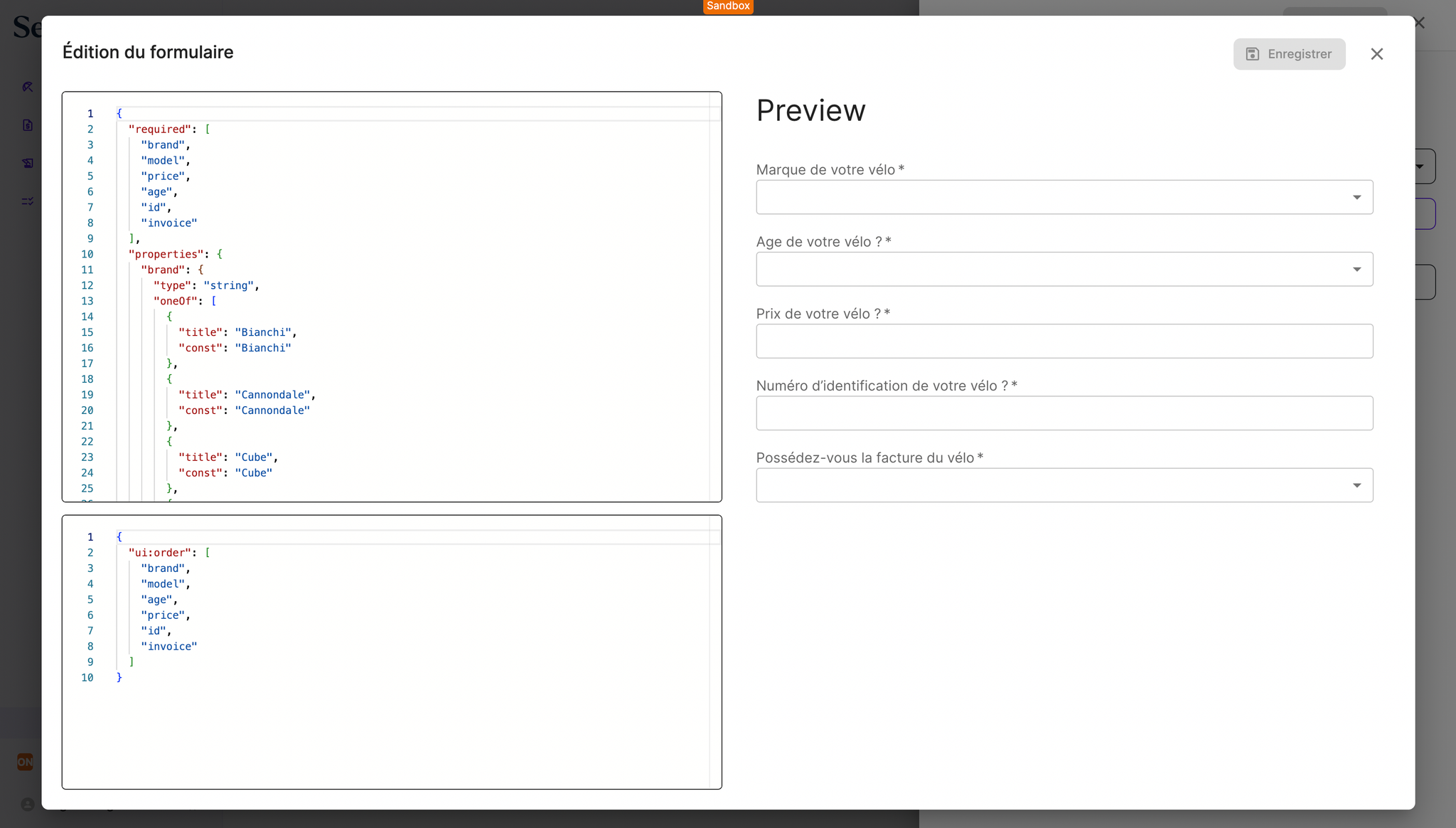
Mise en page et RJSF
Les formulaires de la démarche sont basés sur un formulaire par page. Chaque page a son propre formulaire.
Ce formulaire est basé sur RJSF. Il est basé sur des schémas JSON.
Dans RJSF, il y a 2 schémas qui peuvent être configurés.
Le schéma permet de configurer le contenu, les paramètres "obligatoires" et les conditions potentielles.
Le deuxième, le schéma UI, permet de configurer l'ordre et les widgets. Les widgets sont des entrées spécifiques :
- Adresses
- Numéros de téléphone
- ...

Modifier le titre d'une question
Vous pouvez changer la question en modifiant le titre :
markdown"title": "Date de naissance”
Ajouter une condition sur une question
Il est possible d’ajouter des conditions sur une question.
Le type de condition peut être de deux types :
- vis à vis d’une date ou d’un nombre
- Vis à vis d’une valeur d’une autre question
Vis à vis de la date du jour
Cela se fait dans les UI options.
plain text"firstRaceDay": { "ui:options": { "minDate": { "days": 1 }, "maxDate": { "days": 48 }, "startOf": "day" },
Vis à vis d’une autre question
Cela se fait dans le dataschema du form.
Par exemple, si on veut qu’une date soit supérieur à une autre.
Les opérateurs possibles sont :
gt: greater than
gte: greater than or equal
lt: lower than
eq: equal
Example :
javascript"conditionOperator": "gt", "conditionValue": { "$data": "1/startDate" },
Configuration du CTA pour les formulaires multiples
Lorsque vous avez des boucles sur des éléments de formulaire, vous pouvez personnaliser le bouton qui est par défaut “Ajouter un élément”.
Par exemple, si vous demandez une liste de conducteur, vous pouvez personnaliser le bouton par : Ajouter un conducteur
plain textuiSchema: { fieldName: { "ui:addButtonOptions": { props: { children: `Mon label` } } } }
Configuration du fil d’ariane
Les fil d'Ariane peuvent être configurés dans la section "configuration" de chaque page d'accueil du parcours.
Si vous n'avez pas de section, le titre de la page sera considéré comme une section.
Voici un exemple :
json{ "key": "my_bike", "item": { "type": "FORM", "formId": "2a80f893-2de2-45f9-b14f-af127718e7cc" }, "title": "Mon vélo", "section": "Mon vélo", "transitions": [ { "key": "previous", "target": "welcome" }, { "key": "next", "meta": { "assign": "ASSIGN" }, "target": "information" } ] }
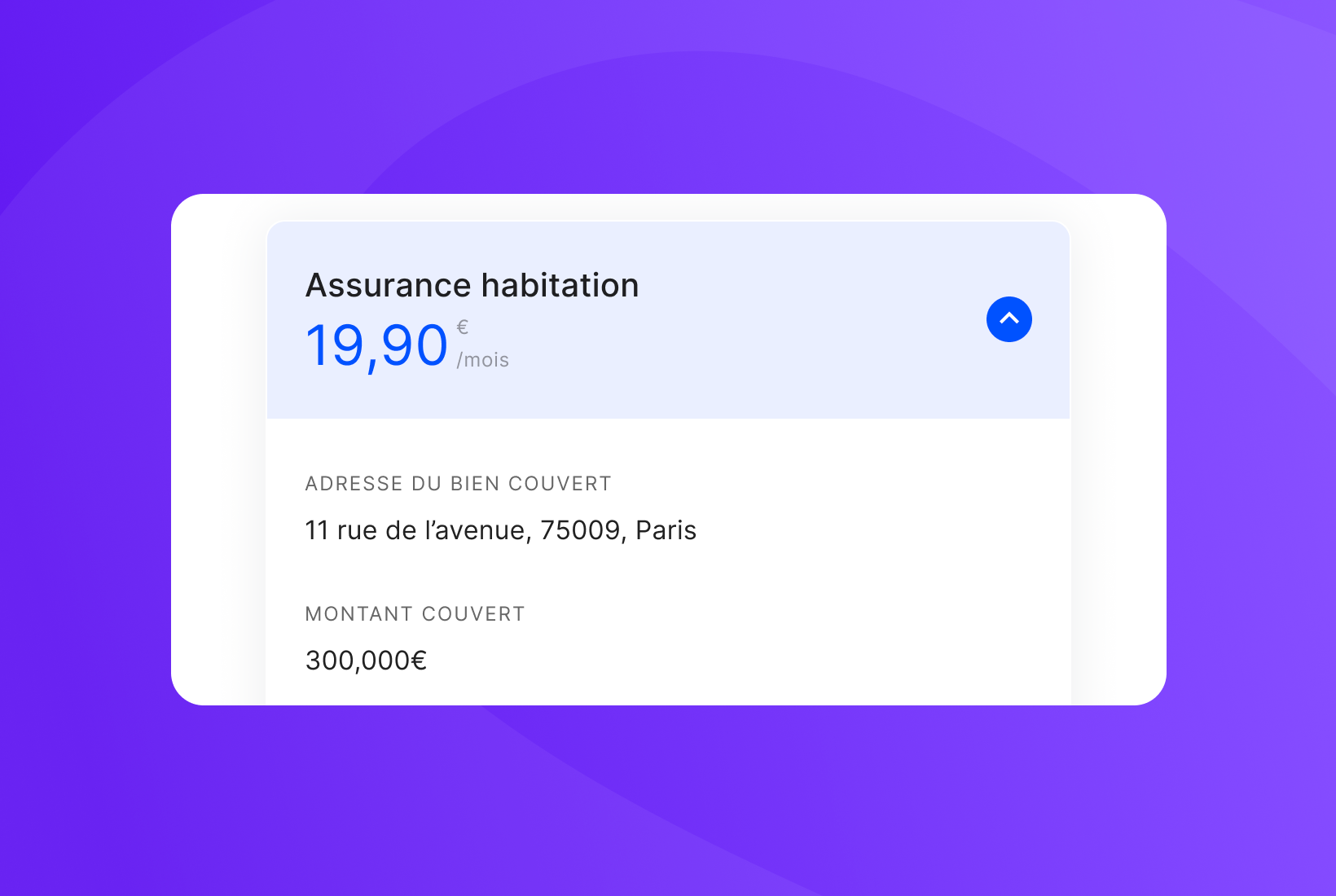
Configuration d’un page devis
La page devis peut être configuré avec les éléments suivants :
- Nom du devis
- Temporalité
- Ouverture ou non du détail du prix
- Choix des trois données présentés

json{ "key": "quote_prices", "item": { "type": "PRICES", "clauses": "Je certifie avoir reçu le bulletin d’adhésion signé par le représentant légal de l’entreprise bénéficiaire", "pricesPath": "prices", "titlePrice": "NOM DU DEVIS", "priceFrequency": "/ an (TTC)", "priceProperties": [ { "label": "Donnée 1", "value": "Custom_data 1" }, { "label": "Donnée 2", "value": "Custom_data 2" } ] }, "title": "Offre", "section": "Devis",
